All about my micro-app for home brewing
Last year, my friends and I had a problem. We were really enjoying our hobby, brewing mead (honey wine), but keeping track of it was always a problem. After bottling, our bottles would end up in racks without labelling, so we wouldn’t know what bottle was from what batch, and when that batch was bottled.
At first thought, the easiest solution would just be to label the bottle with a paint marker, or buy some printed labels from the wine store. However, both of these solutions come with trade-offs. Paint markers can smudge off easily, and we can only write so much. Labels can show much more information, but depending on sourcing, labels can costs 60$ for a batch of mead! They also need to be removed when we reuse the bottles, which adds additional labour. Removing adhesive isn’t something I enjoy in my free time.
But what if there was a better, lower waste way?
The Prototype
Why not build a web app? It could easily show more data, and with a QR code, it could be easy to see where the bottle is from. Neat. Let’s build it.
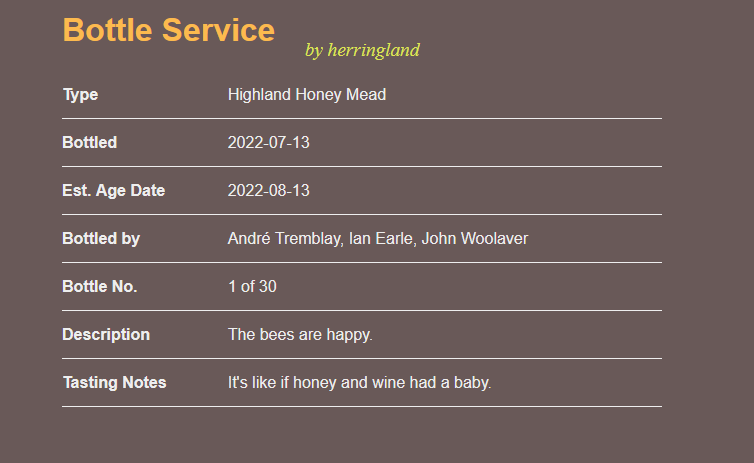
Rather than build a full web app, I instead wrote a Python script to generate pages for static hosting. Each page had the information of it’s corresponding bottle. These were very simple templates, with just a table of data shown for the bottle. These static HTML documents were hosted on a generic web-server.

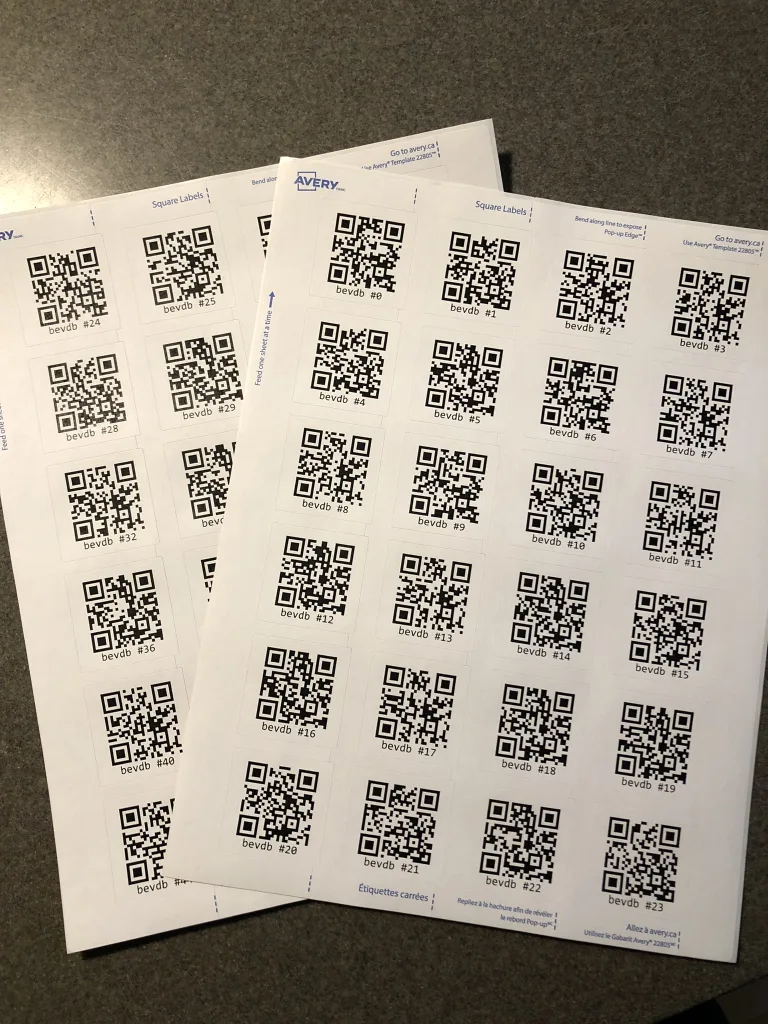
While waterproof bottle labels can be expensive, it can be done for cheaper if you don’t get them wet! I bought a couple sheets of Avery labels to label the bottles. I wrote a python script to generate me QR codes with the bottle’s link, and put them on the label sheets to printed.



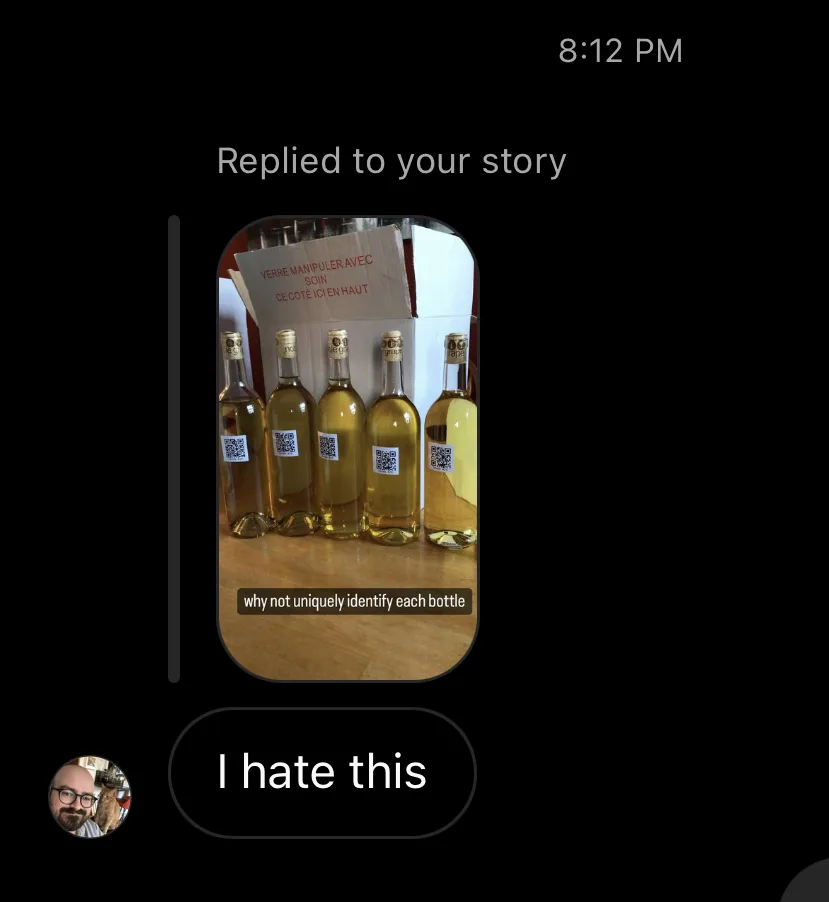
With both parts of the project done, we applied the stickers to each bottle, so now with a scan of our phones, we could see information about the bottle.
This didn’t work perfectly though. The the bottle’s labels as they weren’t waterproof, so with a little spilling, the labels would be damaged. Also, these labels were very difficult to remove both before and after the bottles went through the commercial dish-washer. Going forward, we’d need a better solution. Statically generating sites won’t scale well, and it’d be better to have this database backed! Time for a web-app.
The web-app
Over the years, I’ve become a pro at setting up the boilerplate and the infrastructure-as-code to generate simple Flask apps. This one was going to be pretty similar. However, I wanted to try a new front-end framework. I had heard many positive things about HTMX, a new, ultra-simple, framework. Many of it’s design choices are based around the original design philosophies of HTML, unlike the highly abstracted worlds of TypeScript frameworks. HTMX paired very well with Jinja templates, a staple of more traditional Flask development. Building the app only took a Saturday!

Features
Keeping the scope of the app small was an important part of getting this done in a weekend. There were six features I needed to accomplish:
- Non-authenticated users need to be able to lookup a bottle, and read the information about it
- Non-authenticated users need to be able to login
- Authenticated users need to be able to assign bottles
- Authenticated users need to be able to mark the status of the bottle
- The software will run in a containerized environment
- The software will be deployed from a pipeline on pushes to the
maingit branch
I used Flask as the base Python framework for the app. For managing data, and the connection to the database, I used SQLAlchemy, one of the leading ORMs for Python. For authentication, I used the popular Flask-Secure lib. It’s one of the more popular way to do common authentication tasks and flows in Flask. With just a bit of setup, and a few URL routes, I had a fully working back-end system.
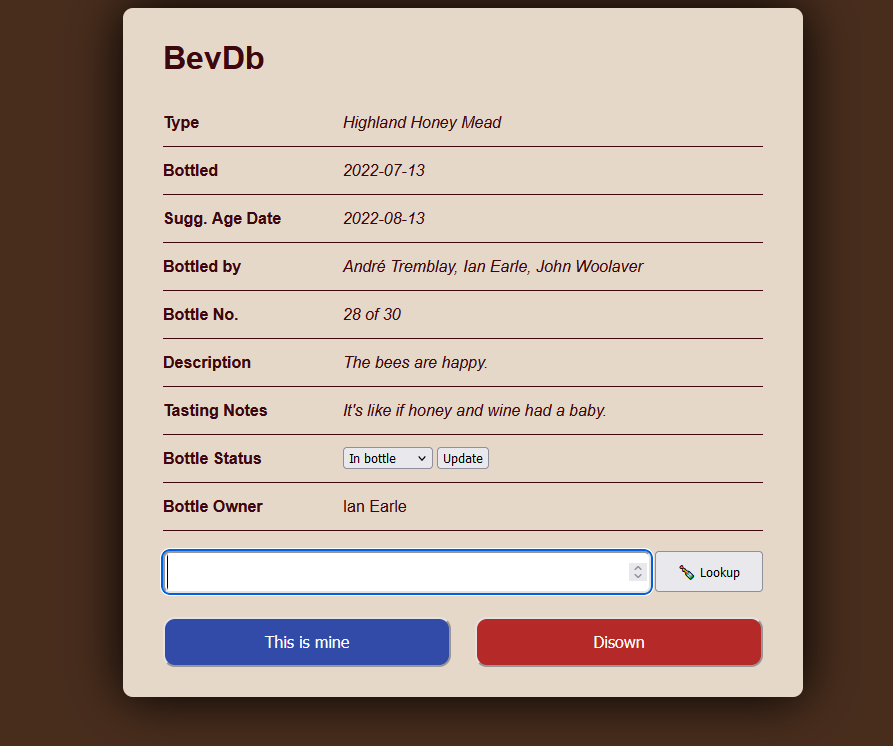
As I had chosen HTMX, the front end was extremely simple. Flask would host the main page, and HTMX would replace the table on the page with the table for the bottle we were looking up! No React, no Vue, no Angular. Just some good, old fashioned, server-side rendering.
For the deployment pipeline, I retrofitted a similar pipeline from another project. The pipeline is very straightforward, it build and tests a Docker image with the provided code, then logs into my deployment VM via SSH to copy the code. It then restarts the service, and I get a build notification to a private Discord channel. Usually this only takes a few minutes. With the addition of dependabot, a popular security tool, many of my more recent security updates have been fully automated, with me just hitting “Merge” in Github to accept the most recent security changes into my software. It’s great!

Usage & what’s next
So far the tool has been a great success. I’ve been able to manage my wine rack, and see what bottles I have left. The bottle ownership tool hasn’t seen great adoption (my friends don’t use it), but I’m hoping they will soon with a few more tweaks.
Instead of the labels, in the end we have just been writing the serial numbers on the cork of each bottle. So far we’re only into just 3 digits for our bottles, so we still have some brewing to do until we run out of writing room.
One future feature I’d love to have in this system is reusable NFC jackets for the bottles. Rather than have a label that gets damaged, and can’t be reused, we could instead add a 3D printed label that goes around the neck of the bottle. When scanned with a phone, you’ll instantly be taken to the appropriate page for the bottle. These labels could cost as little as 50 cents per bottle, so it’s something I’m designing now for our next batch.

Thanks for reading about BevDb. Cheers!
